
The Forgotten Engine Behind Enduring Success
Most companies say they’re customer-first. But few put in the work to truly listen, let alone ask their users and act on what they hear.
At SiteGuru.ai, we recently set out to understand a small but telling friction point in our onboarding. What started as a curiosity quickly turned into a case study in why feedback loops aren't just helpful, they're essential.
Feedback Loops Matter
A feedback loop is exactly what it sounds like: a continuous cycle of asking, listening, and iterating, with your customer at the center.
Done right, it closes the gap between what your team thinks is happening… and what actually is.
It improves clarity. Builds trust. Unlocks growth.
Most importantly? It moves your team from guessing → to grounded, data-backed decisions.
And that’s where the magic happens.
Our Recent Survey Campaign
Here’s how we recently applied this in real time:
🔍 The Trigger:
We noticed a few users were starting onboarding… but dropping off before completing it.
⚠️ The Friction:
They were using emails that didn’t match their domain. and our system required manual verification. A small step, but enough to create hesitation.
🤝 Our Response:
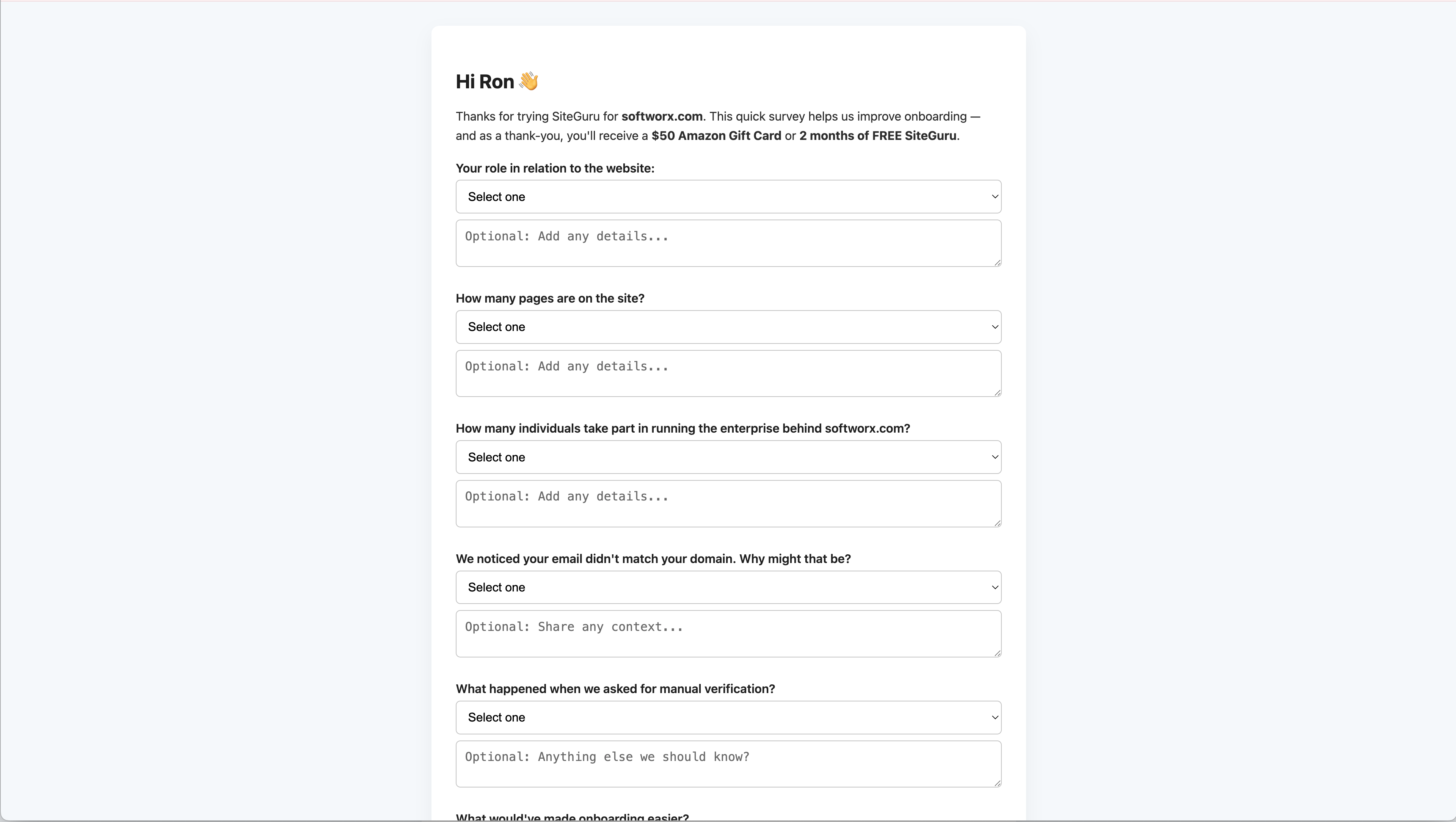
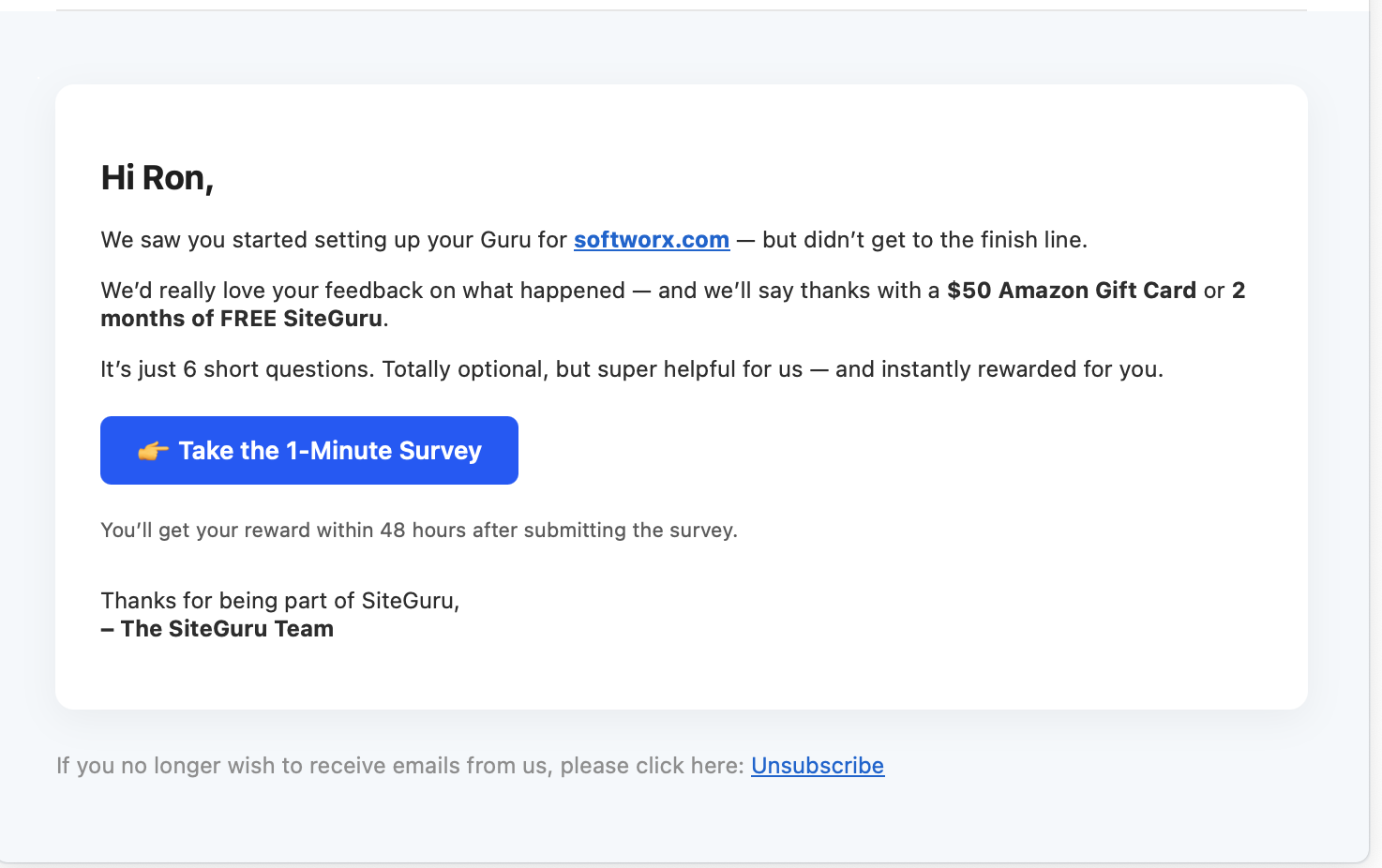
Instead of assuming, we asked. We designed a quick, respectful survey
with a meaningful reward: A $50 Amazon gift card or 2 months of SiteGuru, free.
🛠️ The Implementation:
A personalized, branded HTML email with clear call-to-action.
Open and click tracking (fully transparent and privacy-respecting).
Dedicated logging, email logging, and admin alerts for each response.
A custom-built survey page with thoughtful UX and freeform answer space.

🎁 We Offered a Reward:
We offered real value for our customers' time, because such feedback is not only valuable, often times it may be priceless.

Lessons We’re Already Applying
Even before the full data rolls in, we’ve already learned a few important things:
Assumptions are not a recipe for success. What may seem to a developer like a minor technical barrier may actually be confusing or even trust-fracturing for some users.
Human context matters. Some users weren’t using a domain-matching email because they were testing on behalf of someone else, freelancing, or simply used to enter their personal email, not realizing it may be a show stopper.
Clearer UX wins. We’re already working on better nudges, smarter messaging, and fallback flows.
In the end, it’s the User Experience that makes or breaks your product. So watch closely for signs of friction. Notice every hesitation. Then act fast:
❓ Ask
👂 Listen
🚀 Improve.
Building a Culture of Listening
This can't be a one-off.
We’re working on embedding this loop deeper across everything we do:
Light-touch surveys at key moments
Friction detection signals during onboarding and usage
A consistent rhythm of reading, logging, and reviewing what we hear
And just as important, we're holding ourselves accountable to act on it.
Being customer-first isn’t a motto, it’s a set of mind, humility, priorities, focus, that must be developed and exercised daily, much like a muscle.
Keep the Loop Alive
We’re still learning. Still improving. Still listening.
If you’ve tried SiteGuru and have feedback, good, bad, or curious, we’d love to hear it.
Just email us at [email protected]. We read every message. Really.
Willing to try it and offer your feedback? Start here
Because in the long run, your voice shapes our product more than any roadmap ever could.
Want to learn more? Read more blogs — or visit our main page Back to Home